
Lately there has been more and more talking about the advantages of pure CSS web design solutions. Why is this?
CSS over Javascript
Despite the lack of compatibility with older browsers and a still limited library of animations, I believe CSS3 embodies the future of web design solutions.
Here are the main reasons:
- Good practice: each language is born for a specific purpose. Specifically, in web design it is CSS that is supposed to handle the styling:
- HTML -> structure;
- CSS -> style;
- JS -> logic.
-
Efficiency: for simple operations, it is lighter and faster than many other JavaScript-based frameworks.
-
Simplicity: one of the greatest advantages of CSS is, in my opinion, its ease of use compared to JS. This is especially true when some code reverse engineering has to be done: using CSS saves time and makes web design accessible to users with less rooted programming knowledge.
- Some users prefer to disable JavaScript or rely on browsers which are unable to process it. Using CSS will grant your website to function regardless.
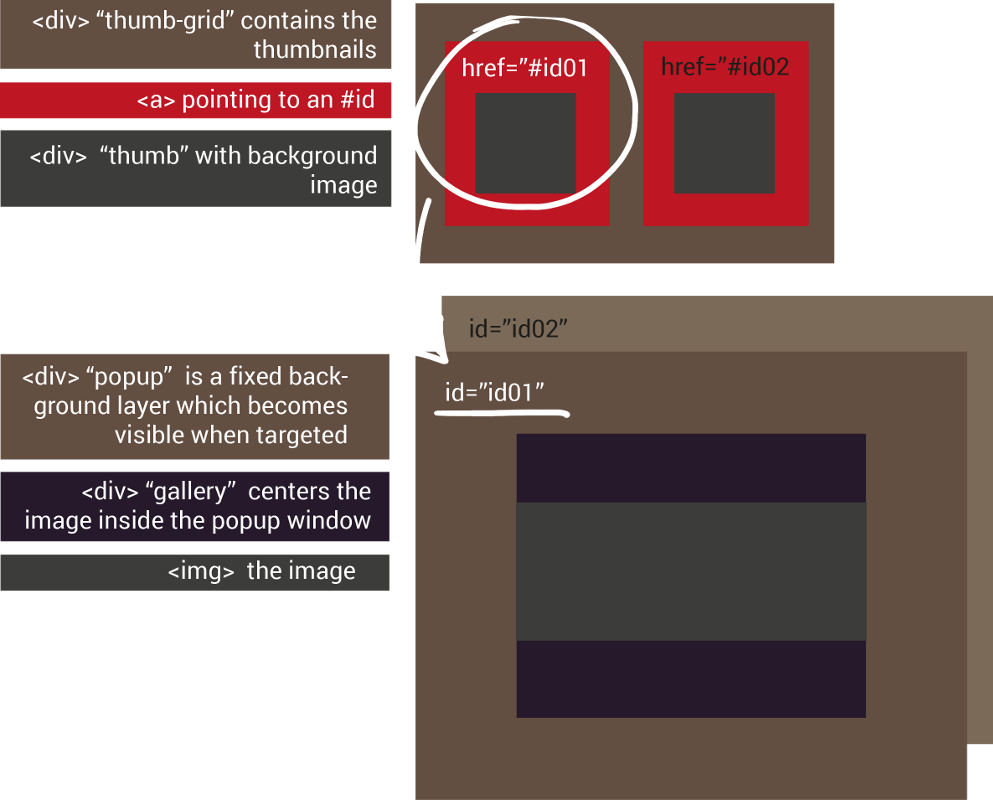
My pure CSS gallery’s structure

You can find the full code on Github in one of my github repositories.
This website is an example of how it can be combined with Jekyll in order to obtain a modular template. This version of the code is available on my Github profile as well.